오늘은 gitgub에 올린 프로젝트를 다른 환경에서 연결하는 작업을 진행하려고 합니다.
성공적으로 진행된다면, 집과 사무실에서 같이 개발이 가능할 것입니다.
지난번 git을 설정한 곳과 다른 환경이기 때문에, 설치부터 다시 진행됨을 양해 부탁드립니다.
단, 다양성을 위해서 조금은 다른 방법들을 섞어서 진행해보겠습니다.
2. Git 설치
https://git-scm.com/download/win
Git - Downloading Package
Download for Windows Click here to download the latest (2.44.0) 32-bit version of Git for Windows. This is the most recent maintained build. It was released about 1 month ago, on 2024-02-23. Other Git for Windows downloads Standalone Installer 32-bit Git f
git-scm.com
다운로드 받아서 설치해줍니다. 선택하는 항목은 모두 기본으로 했습니다.
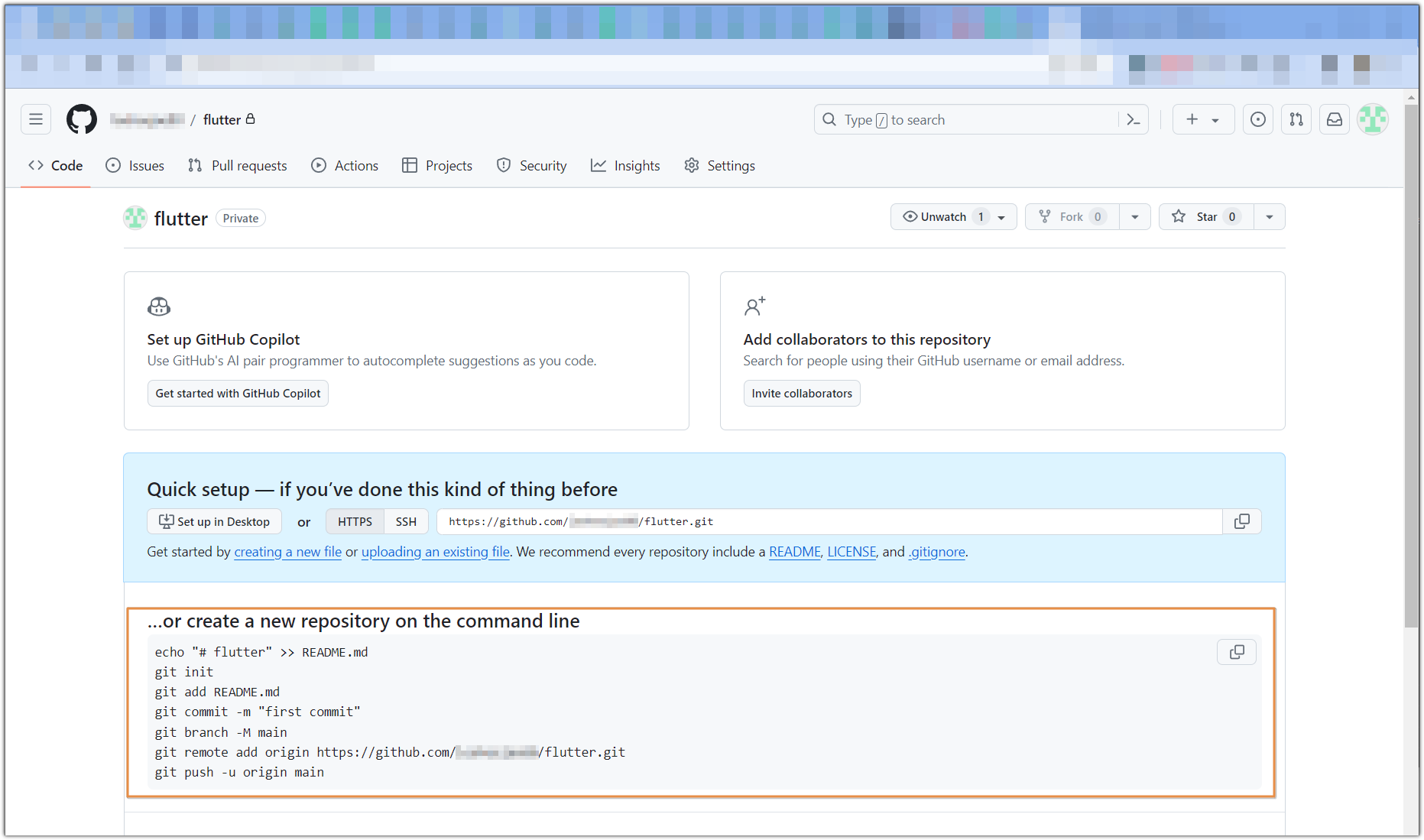
3. Git clone
github repository에 올려져 있는 파일을 내려받습니다.
중간중간 github 로그인이 필요한 부분에서는 로그인을 해주시면 됩니다.

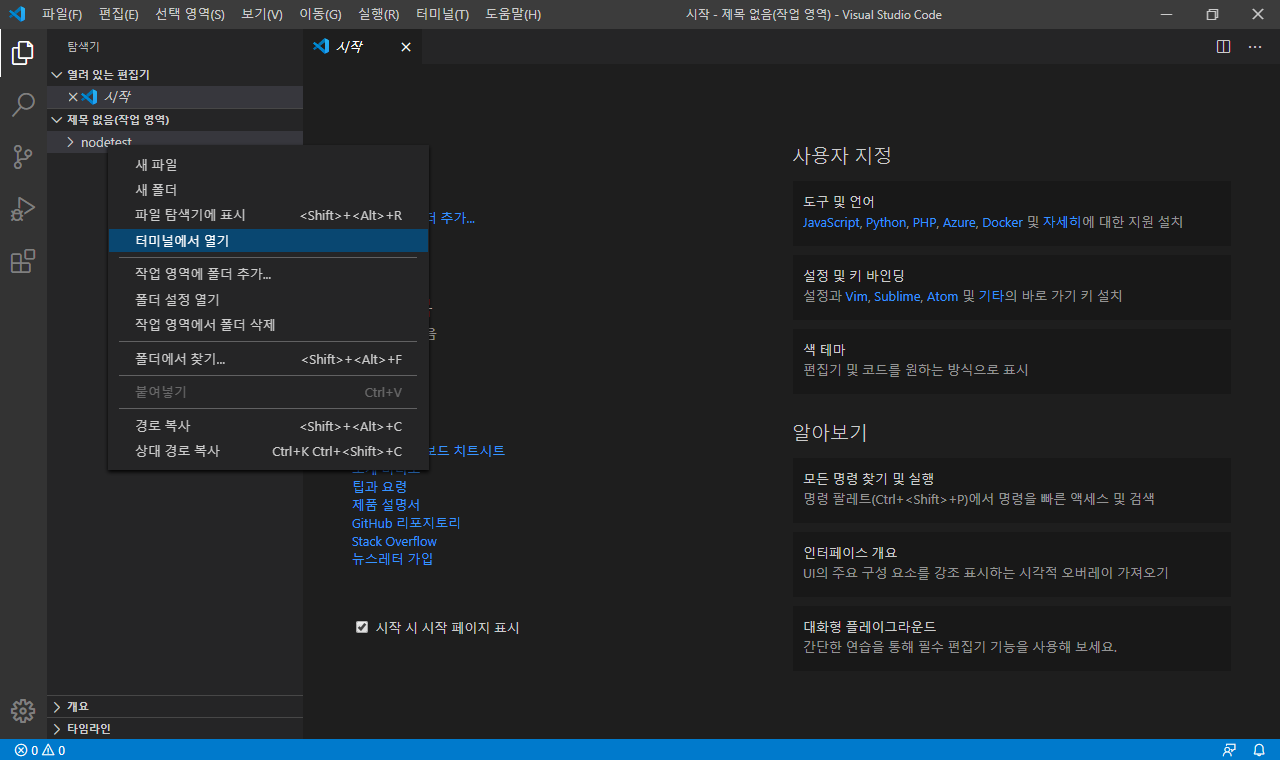
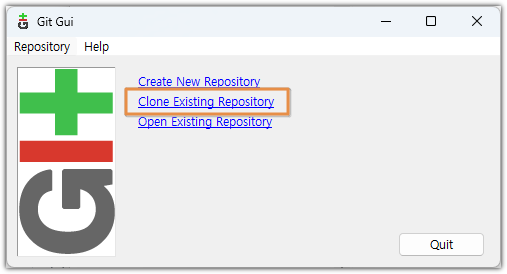
위와 같이 실행하거나 시작메뉴에서 Git GUI 프로그램을 실행시킵니다.


Clone Existing Repository 를 선택하고,
Source Location에는 github URL, Target Directory에는 연결할 상위 폴더를 선택합니다.
(저의 경우에는 https://github.com/(아이디)/flutter.git 을 입력하였고, C:\project 를 찾아서 선택하였습니다.)

그러면 C:\project 하위에 flutter라는 디렉토리가 생성되며 파일이 로컬에 저장됩니다.

// email은 github 가입 시 email, name은 github 가입 시 id로 하였습니다.
// 이전 github 설정시와 동일하게 입력합니다.
git config --global user.email "email_address"
git config --global user.name "name"
//branch를 동일하게 맞춰줍니다.
git branch -M main추가 설정을 해줍니다.
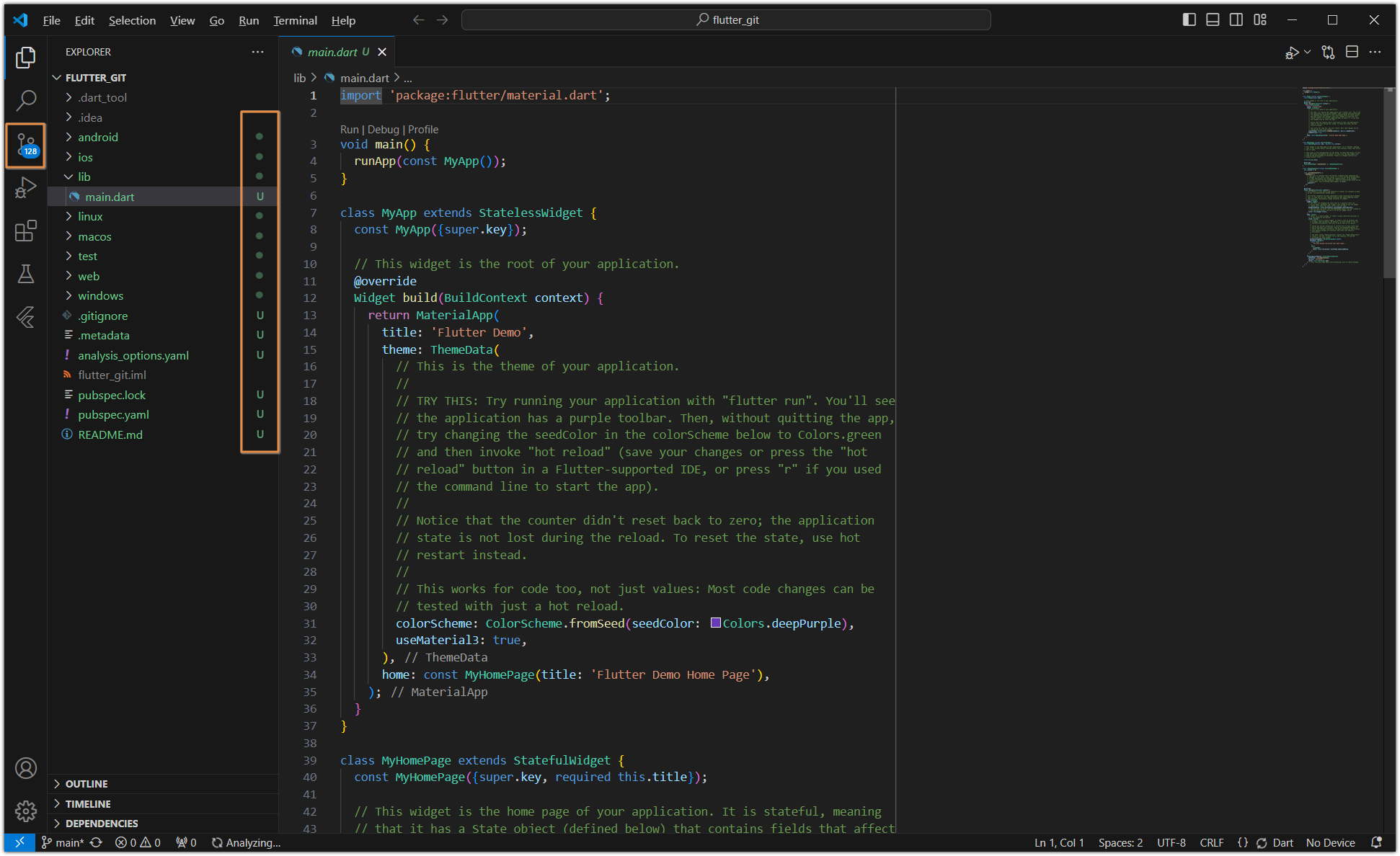
4. vscode에서의 수정 및 적용

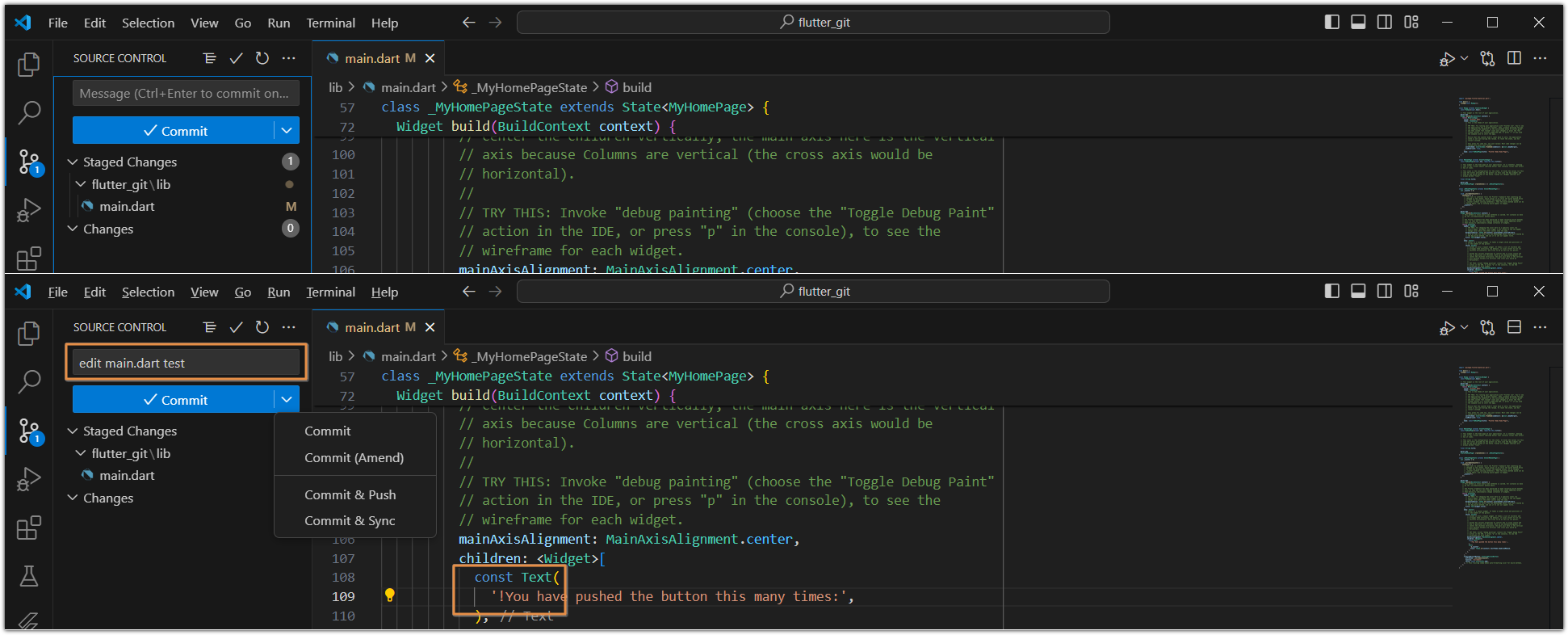
받은 프로젝트를 열고 main.dart에 느낌표 하나를 더 추가하여 프로그램을 수정하였습니다.
(프로젝트를 열었을때 처음에는 오류가 났었으나, 우측 아래에 pub get 을 실행하겠냐는 alert이 떴고,
클릭하여 실행 한 후 오류가 사라졌습니다.)
파일 수정 후 메시지를 위와 같이 작성하고 스테이지에 올린 후 커밋&푸시를 진행했습니다.

정상적으로 적용된 것을 확인했습니다.
다음 포스팅에서는 개발을 위한 실행 및 디버깅에 대하여 간단히 설명하겠습니다.
'무작정 따라하기 > Flutter' 카테고리의 다른 글
| 플러터(Flutter) 개발 환경 설정 (3) - git 설정(1) (0) | 2024.04.15 |
|---|---|
| 플러터(Flutter) 개발 환경 설정 (2) - Windows, Android Studio (0) | 2024.04.08 |
| 플러터(Flutter) 개발 환경 설정 (1) - Windows, Android Studio, VS Code (0) | 2024.04.01 |